Google Mapの埋め込み・レスポンシブ・縮尺の調整・英語表記にする方法【HTML・CSS】

こんにちは!けんです。
- HTMLにおけるGooogleマップ(Map)の埋め込み方法
- 埋め込んだGoogleマップのレスポンシブに対応する方法
- 埋め込んだGoogleマップの縮尺(拡大率)を調整する方法
- 埋め込んだGoogleマップを日本語表記→英語表記にする方法
この記事では、上記の内容をご紹介致します。
Googleマップの埋め込み方法
まずは、Googleマップの埋め込み方法をご紹介致します。(①から順に説明)
①Googleマップを開きましょう。
②埋め込みたい地点を検索してクリック(もしくは、タップ)をしましょう。

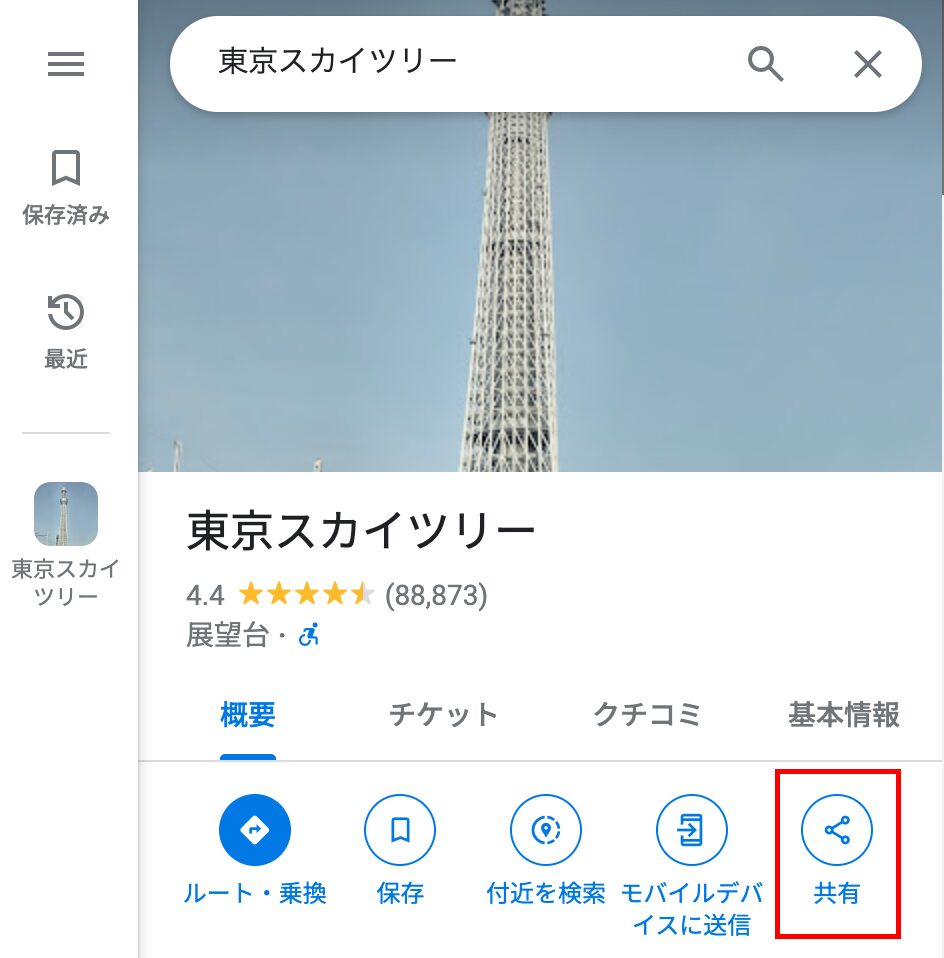
③上記画像のような表示になるので、赤く囲った「共有」を選択しましょう。

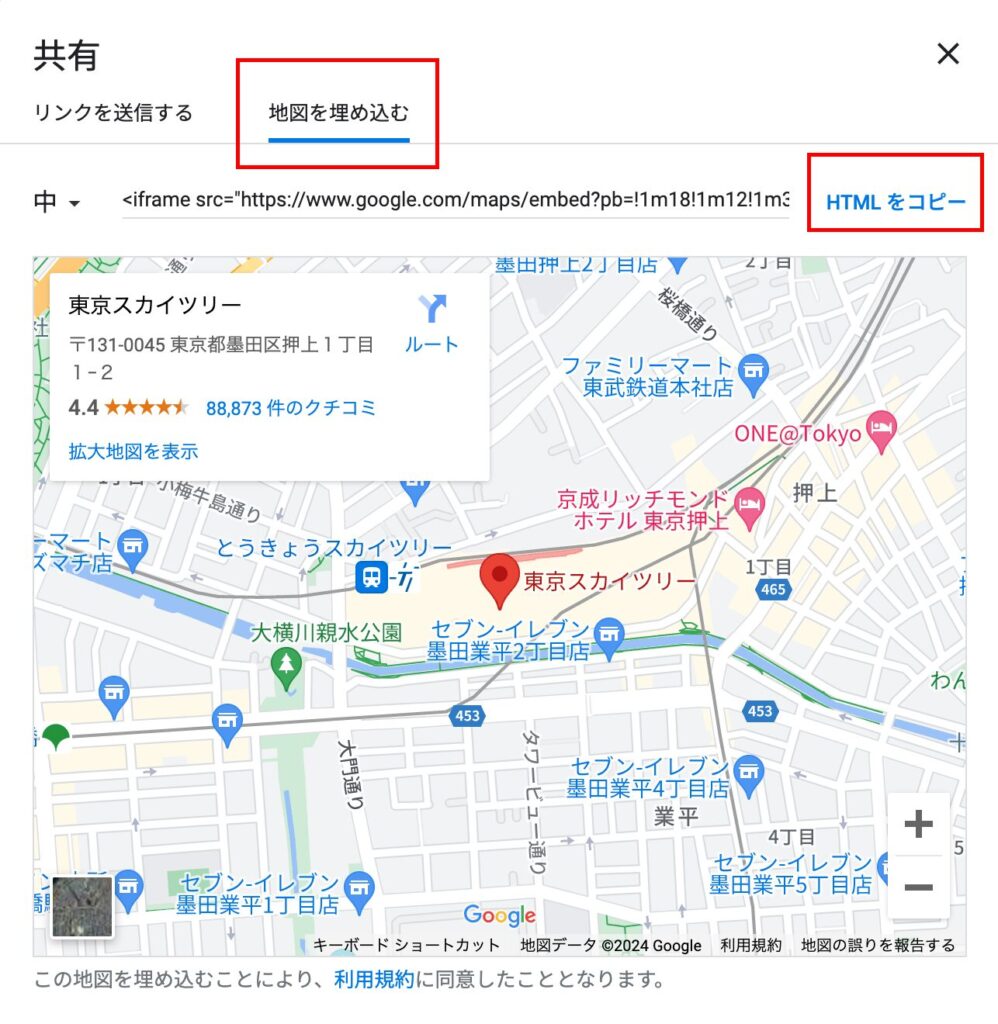
④上記画像の共有を選択したら、「地図を埋め込む」を選択しましょう。
⑤上記画像の「地図を埋め込む」を選択したら、「HTMLをコピー」をクリック(タップ)しましょう。
1<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6566078782325!2d139.8081254758897!3d35.710067028389126!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1719818053639!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>⑥コピーした上記コードをHTMLに貼り付けて下さい。
See the Pen Google Map 埋め込み by ken (@kensuto) on CodePen.
⑦Googleマップ(Map)が表示されました!
1<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6566078782325!2d139.8081254758897!3d35.710067028389126!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1719818053639!5m2!1sja!2sjp" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>⑧この後調節を行うので事前に「width=”600″ height=”450″」の部分は削除しておきましょう。
Googleマップのレスポンシブに対応する方法
Googleマップを埋め込んだのみでは、レスポンシブに対応されていないため、画面幅を狭くすると表示が崩れてしまいます。
なので、レスポンシブに対応する方法をご紹介致します。
aspect-ratio を使いましょう。
最初にaspect-ratioを使った方法をご紹介致します。
aspect-ratio は CSS にて、”縦の長さと横の長さの比”(アスペクト比)を設定します。
See the Pen Google Map レスポンシブ by ken (@kensuto) on CodePen.
例を挙げると、上記CSSのような記載になります。
上記のaspect-ratioは、2/1(縦の長さの比/横の長さの比)で記載しましたが、
16/9・4/3・3/2のように変更することも可能です。
(widthも同様に、90%などと記載することにより、横幅を調節することができます。)
高さをそのままにしたい場合は?
上記はaspect-ratio(比率)を使って説明しましたが、高さをそのままにして調節する方法をご紹介致します。
See the Pen Untitled by ken (@kensuto) on CodePen.
例を挙げると、上記CSSのような記載になります。
widthは横幅を100%にて、heightを高さ600pxにすることで、高さをそのままでレスポンシブ対応することができます。
Googleマップの縮尺(拡大率)を調整する方法
続いて、埋め込んだGoogleマップの縮尺(拡大率)を調整する方法をご紹介致します。
こちらは、一部のコードを書き換えることによって、拡大や縮小をすることができます。
縮尺を拡大する方法
まずは、縮尺(拡大率)を拡大する方法から。

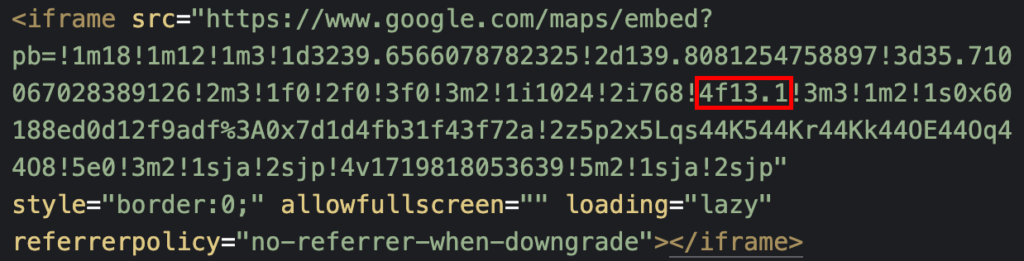
埋め込む際に記載するiframeのコードですが、上記画像の赤く囲った「4f13.1」の部分に注目しましょう。
こちらの「13.1」の部分、13.1より小さくすることで拡大できます。
こちらの数字を「3」に変更すると・・・
See the Pen Google Map 縮尺(拡大率)-拡大 by ken (@kensuto) on CodePen.
上記のように拡大して表示されました。
縮尺を縮小する方法
縮小する方法も同様です。
先程の「縮尺を拡大する方法」の項目で挙げた「13.1」の部分、13.1より大きくすることで縮小できます。
こちらの数字を「100」に変更すると・・・
See the Pen Google Map 縮尺(拡大率)-縮小 by ken (@kensuto) on CodePen.
上記のように縮小して表示させることができました!
Googleマップを日本語表記から英語表記にする方法
最後に、埋め込んだGoogleマップを日本語表記から英語表記にする方法をご紹介致します。
通常は、日本語表記ですが、こちらも一部のコードを書き換えるだけで英語表記にすることができます。

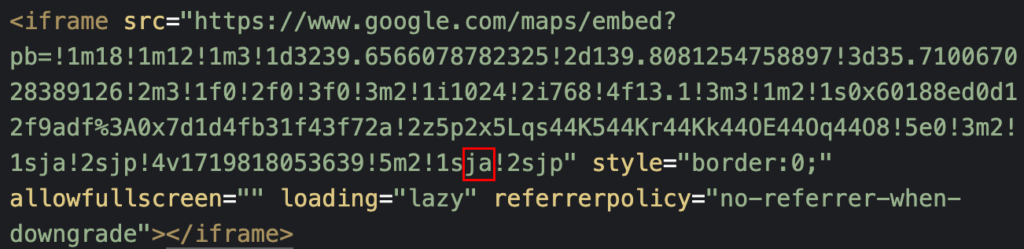
埋め込む際に記載するiframeのコードですが、上記画像の赤く囲った「jp」の部分に注目しましょう。
jpは日本を表しているので、こちらのコードを・・・

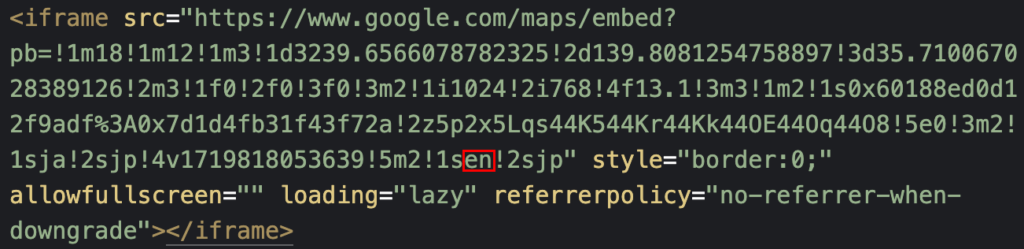
上記画像のように、「en」に変更することで、英語表記にすることができます。
変更後の表示はこちら↓
See the Pen Google Map en by ken (@kensuto) on CodePen.
全体的に英語が主の表記になりました!
以上になります。