スクロールをしたら特定の要素にクラスを追加する方法【HTML・CSS・jQuery】
ken-admin-suto
けんすと


スマホでタップしたときだけ電話がかかるようにすることはできるの?
下記のコードのように、電話番号のリンク(< a href=”tel:090-0000-0000” >)を設置したら、PCでクリック or タブレットやスマホでタップをしたら電話がかかります。
1<a href="tel:090-0000-0000">090-0000-0000</a>今回は、PC(パソコン)では電話発信を無効化し、スマホ(スマートフォン)でタップした時だけ電話発信を有効にする方法をご紹介致します。


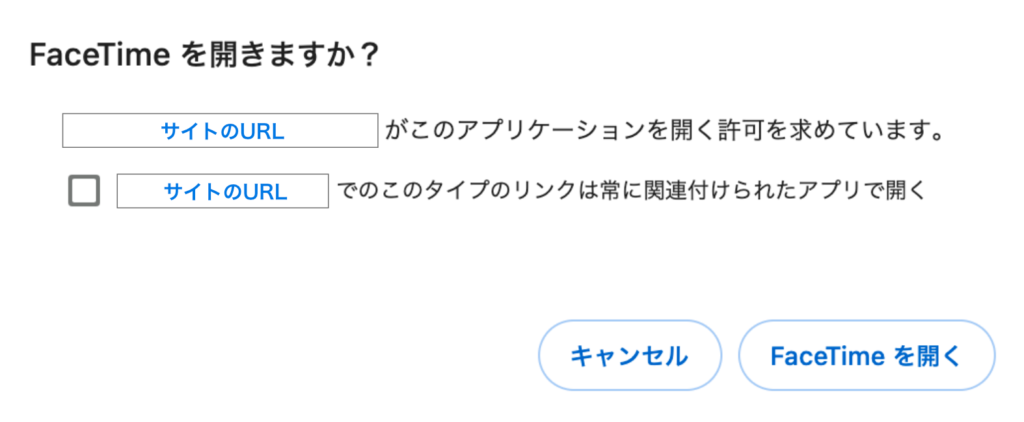
上記のようなダイアログが表示されます。(Macbookの場合になります。)
PCから電話をかけるわけではないが、クリックした時に上記のダイアログが表示されて、いつも一瞬ビビります。
ユーザー視点で混乱しないように、パソコンからの電話発信を防止するため、スマホでタップした時だけ電話がかかるように設定しましょう。
1@media (min-width: 768px) {
2 a[href^="tel:"] {
3 pointer-events: none;
4 }
5}
上記のソースコードをCSSに記載することによって、
PCで閲覧している場合の画面の幅が 768px以上で、クリックを防ぐことが可能です。
また、 768px未満にすると、電話発信ができます。
※768px未満はおおよそのタブレットサイズになります。
1@media (min-width: 450px) {
2 a[href^="tel:"] {
3 pointer-events: none;
4 }
5}
スマホのサイズは、450px未満のデバイスが多いので、上記のコードでタブレットサイズでもクリックを防ぐことができます。
上記、自分にベストな画面幅(px)を各自調節することも可能です。
以上になります。
 )のハイフンはいる?いらない?【HTML】” />
)のハイフンはいる?いらない?【HTML】” />